No products in the cart
Czas czytania: 8 min
Dlaczego dzisiaj na tapetę wjechała optymalizacja obrazów? Zdjęcia i obrazy nie tylko sprawiają, że treści są bardziej atrakcyjne i wciągające dla użytkowników, ale również są bardzo ważne dla SEO.
Czym jest optymalizacja obrazów?
Optymalizacja obrazów pod SEO polega na tworzeniu i dostarczaniu wysokiej jakości obrazów w idealnym formacie, rozmiarze, rozdzielczości i z odpowiednim opisem w celu zwiększenia zaangażowania użytkowników i lepszej widoczności w Google. I tutaj najważniejsze jest oznaczanie obrazów metadanymi, aby roboty wyszukiwarek mogły je odczytać i zrozumieć kontekst strony.
Obrazy stanowią sporą część wagi przeciętnej strony internetowej – zużywają one więcej miejsca niż jakakolwiek inna część witryny. W związku z tym rozmiar ma duży wpływ na szybkość i wydajność.
Zmniejszenie rozmiaru obrazów można przeprowadzić bez pogorszenia jakości, poprawi to czas wczytywania strony i ogólne wrażenia użytkownika. Zoptymalizowane obrazy zajmują mniej miejsca na serwerze, dzięki czemu kopie zapasowe są tworzone szybciej.
Przewodnik optymalizacji obrazów
W kilku krokach przeprowadzę Cię przez proces optymalizacji obrazów pod SEO, co sprawi, że Twoja strona/ sklep będzie działać szybciej i wydajniej, a także zwiększy szansę na poprawę widoczności w Google.
1. Zmiana rozmiaru obrazu
Rozmiar obrazu i rozmiar pliku to nie to samo. Rozmiar obrazu odnosi się do wymiarów obrazu (np. 1024 pikseli na 680 pikseli). Rozmiar pliku to przestrzeń dyskowa (np. 350 kilobajtów).
Obrazy o wyższej rozdzielczości i większych wymiarach znacznie bardziej spowalniają ładowanie strony. Chociaż dobrze sprawdzają się w przypadku materiałów drukowanych, należy je zmniejszyć i dopasować.
Zapisz odpowiedni format obrazu:
Polecam JPEG (lub JPG) dla obrazów i zdjęć i PNG dla obrazów bez tła. Najlepsze formaty dla obrazów na stronę internetową to: PNG, JPEG, WebP.
Wiele narzędzi do edycji obrazów, takich jak Adobe Photoshop czy Canva, mają opcję zapisywania, która automatycznie minimalizuje rozmiar pliku przy jednoczesnej optymalizacji jakości obrazu jednak mimo wszystko warto skorzystać jeszcze z narzędzi poniżej.
Optymalizacja obrazów pod SEO, a narzędzia:
- TinyPNG
- Compressjpeg
- Website Planet
- ImageOptim (tylko Mac)
- JPEG Mini
- Fotopea
- Pixlr (optymalizacja JPEG)
- OptiPNG
- Trimage
Najlepsze wtyczki do optymalizacji zdjęć WordPress:
- WP Smush
- Imagify
Po zoptymalizowaniu obrazów użyj jednego z tych narzędzi, aby przetestować szybkość swojej witryny:

2. Nazwy plików graficznych
Nazwij plik odpowiednimi, opisowymi słowami kluczowymi. Uwzględnij docelowe słowa kluczowe na początku tytułu obrazu. Nie używaj polskich znaków, ponieważ wyszukiwarki ich nie rozpoznają i nie będą w stanie „zobaczyć” poszczególnych słów.
Nazwy plików powinny mieć sens zarówno dla wyszukiwarek, jak i dla użytkowników. Na przykład, jeśli oryginalna nazwa zdjęcia kobiety na macie do jogi to zdjęciejoga124.jpg, zmień nazwę na bardziej opisowy tytuł joginka-na-macie-do-jogi.jpg.
Unikaj w tytułach obrazów słów takich jak “obraz”, “zdjęcie” “beznazwy”.
3. Optymalizacja obrazów z tagiem ALT
Użytkownicy mogą rozumieć obraz, ale roboty wyszukiwarki Google potrzebują wskazówek. Bez tekstu alternatywnego nie będą one mogły dokładnie zindeksować treści obrazu.
Dobry tag alt zapewnia kontekst i jest również pomocny, gdy pojawi się jakaś usterka na stronie, która umożliwia załadowanie obrazu – ponieważ wyszukiwarki będą mogły mimo to odczytać tekst alternatywny, aby ocenić ranking SEO strony. Tag alt powinien być znacznie bardziej szczegółowy niż nazwa pliku. Unikaj nadmiernego upychania słów kluczowych, stawiaj na długie ogony (longtail keywords).

4. Jak dostosować obrazy do urządzeń mobilnych?
Algorytm Google wykorzystuje indeksowanie zorientowane na urządzenia mobilne, więc roboty indeksujące sprawdzają głównie wersję mobilną witryny. Dlatego obrazy powinny być również przyjazne dla urządzeń mobilnych. Oznacza to, że obraz będzie się skalował wraz z rozmiarem witryny, niezależnie od tego, czy użytkownik korzysta z komputera czy urządzenia mobilnego. Telefony czy tablety mają mniejszy rozmiar ekranu niż komputery co oznacza, że obrazy muszą być proporcjonalnie pomniejszone, aby prawidłowo mieściły się w przestrzeni zapewnianej przez ekran. Kiedy obrazy nie są prawidłowo zmieniane, utrudnia to czytanie treści na małych ekranach, co zmniejsza wygodę użytkownika.
Niektóre szablony i kreatory witryn internetowych (Elementor, Divi) automatycznie zmieniają rozmiar obrazów, ale możesz określić rozmiar obrazu na podstawie szerokości urządzenia.
Zalecenia: Wymiar szerokości dla komputerów stacjonarnych (1280 pikseli), tabletów (640 pikseli) i urządzeń mobilnych (320 pikseli).
5. Zoptymalizuj tytuł obrazu
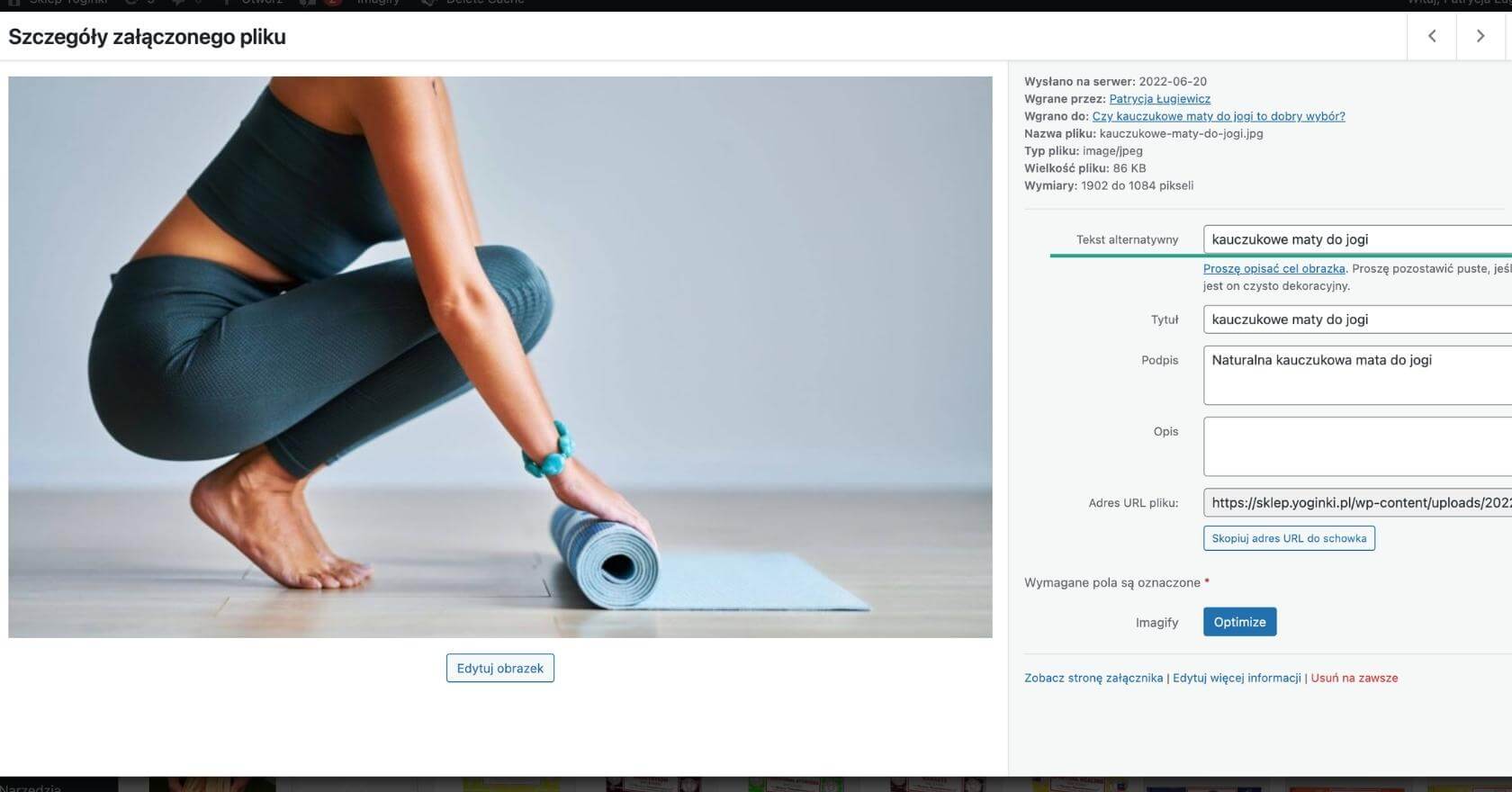
WordPress zwykle pobiera tytuł obrazu z nazwy pliku. Jeśli jednak nie korzystasz z WordPressa lub tytuł nie wyjaśnia obrazu, zoptymalizuj go odpowiednimi słowami kluczowymi w taki sam sposób, jak opisałam wyżej nazwy plików.
Tytuły obrazów są mniej ważne dla SEO, ale mogą zapewnić dodatkowy kontekst tagowi alt. Tytuły obrazów są bardziej przydatne pod względem zaangażowania użytkowników, więc rozważ dodanie krótkiego wezwania do działania, “darmowy planner”.

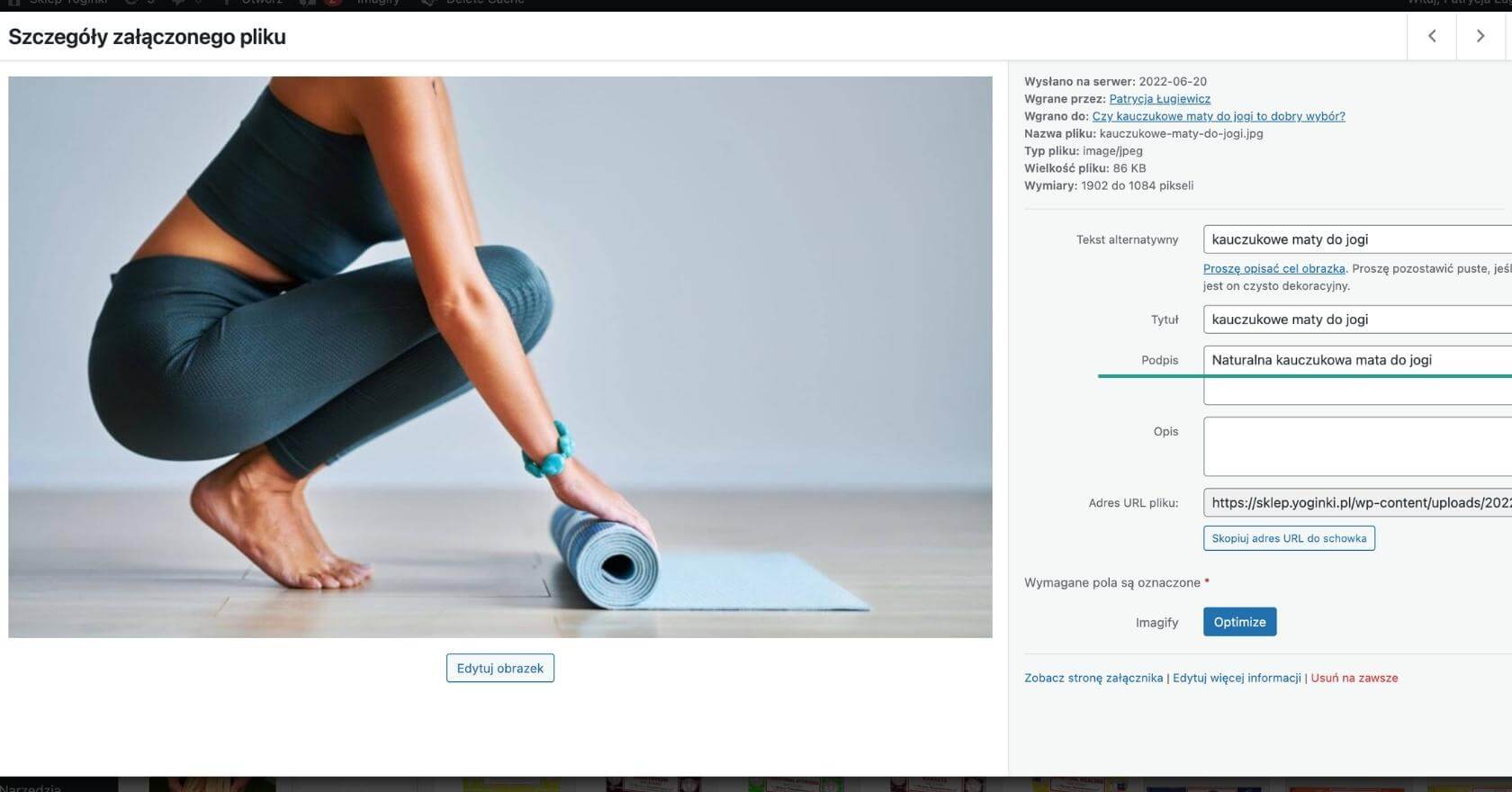
6. Podpisy pod obrazkami w WordPress
Podpisy pod obrazami mogą nie wpływać bezpośrednio na SEO. Ale w przeciwieństwie do nazwy plików i tekstu alternatywnego podpisy są widoczne i mogą wzbogacić działanie witryny. Dodanie podpisów może mieć pośredni wpływ na SEO, poprawiając wrażenia użytkownika i wskaźniki zaangażowania.

7. Używaj unikalnych zdjęć i grafik
Używanie zdjęć stockowych jest w porządku, ale niekoniecznie są one pozytywnie odbierane w rankingu wyszukiwania – dlatego, że inne witryny prawdopodobnie używają tych samych obrazów. Analogicznie jak unikalna treść jest lepsza od duplikatu pod kątem SEO.
Korzystaj z własnych zdjęć, niech one budzą emocje, przyciągają oko. Coraz większy odsetek wyszukiwań odbywa się przez Google Grafika, także nie starć takiej okazji na pozyskanie organicznego ruchu z obrazów.
8. Indeksowanie obrazów a mapy witryny XML
Google wyjaśnia mapę witryny jako „plik, w którym możesz wyświetlić listę stron internetowych swojej witryny”. Innymi słowy jest to plik zawierający mapę zawartości strony.
Mapy witryn są ważną częścią SEO, ponieważ informują wyszukiwarki o podstronach i strukturze witryny. Aby roboty wyszukiwarek zauważyły każdy obraz – infografikę, mem, zdjęcie, miniaturę filmu itp. – umieść je w mapie witryny.
Jeśli Twoja witryna jest na WordPress możesz skorzystać z Yoast SEO, które automatycznie dodaje treści wizualne do mapy witryny. Umieszczenie obrazów w mapie witryny znacznie zwiększa szanse na indeksowanie obrazów przez wyszukiwarki.
9. CDN a dostarczanie obrazów
CDN może być bardzo pomocny w przyspieszeniu witryny na WordPressie. Dzieje się tak, ponieważ przechowuje w pamięci podręcznej wersję statycznej zawartości w wielu lokalizacjach geograficznych. W przypadku CDN pliki statyczne, zwłaszcza obrazy, mają przypisane adresy URL źródła, aby były dostarczane z najbliższego serwera dla lokalizacji geograficznej odwiedzającego. Zmniejsza to obciążenie serwera i umożliwia również szybsze renderowanie stron.
Polecam szczególnie dla dużych portali i sklepów, które posiadają wiele zdjęć dla każdego produktu. CDN możesz połączyć z WPRocket – moje ulubione combo.
Podsumowanie – Optymalizacja obrazów pod seo
Tak więc, zanim zaczniesz dodawać obraz na swoją stronę czy sklep internetowy, upewnij się, że wykonałeś powyższe czynności służące optymalizacji obrazu.
- Wybierz odpowiedni format pliku.
- Zmniejsz rozmiar pliku, aby przyspieszyć ładowanie strony.
- Upewnij się, że masz elementy SEO na stronie.
- Upewnij się, że obrazy znajdują się w mapie witryny.
Optymalizacja obrazów to poważna sprawa, która może pogrążyć witryny z wielkim potencjałem. Wraz z postępem w technologii wyszukiwania głosowego media zyskują na znaczeniu, a cała witryna skorzysta na wykonaniu powyższych kroków. Mam nadzieję, że przewodnik po optymalizacji zdjęć Ci pomoże, w razie pytań napisz do mnie!

